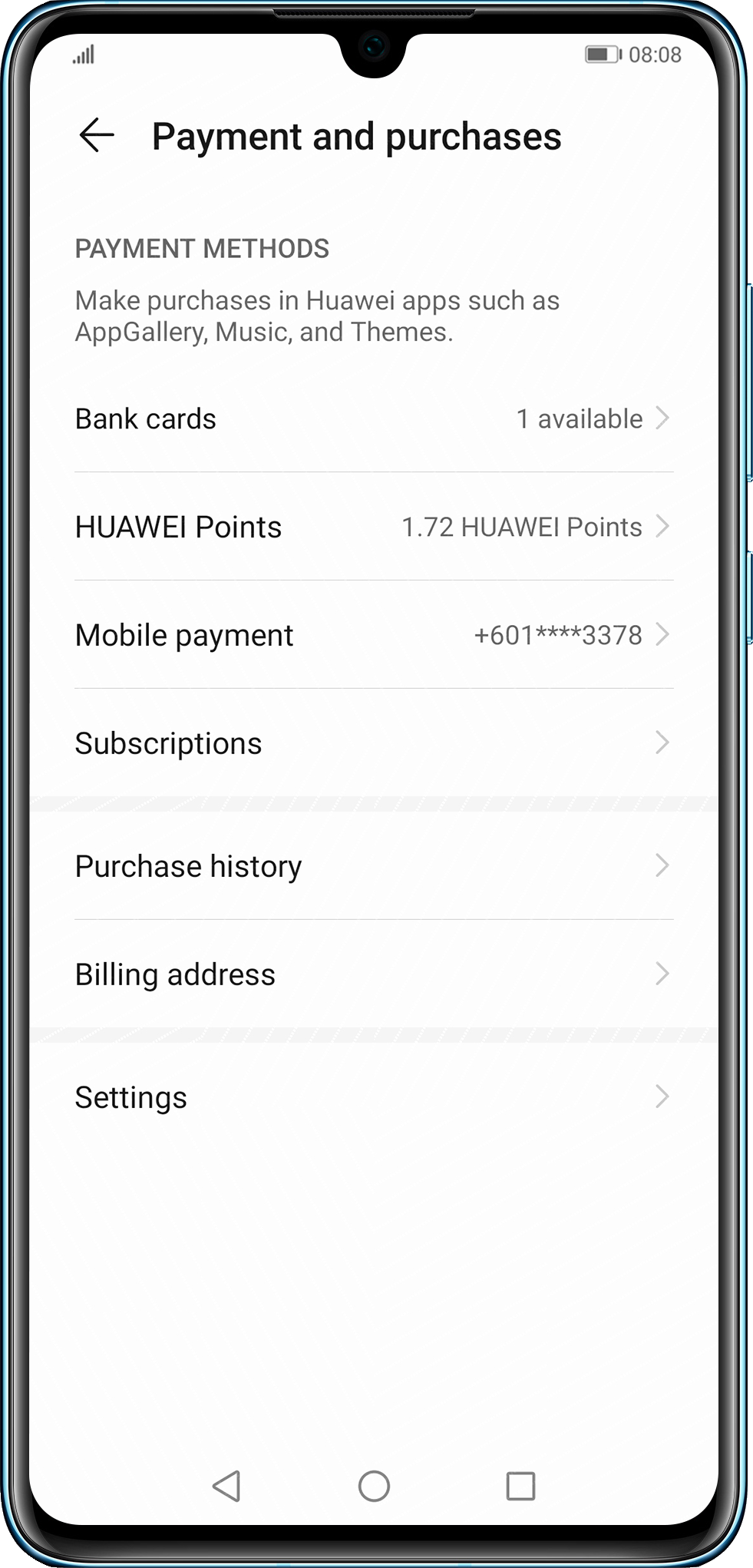
Payment methods supported by Huawei IAP
Applicable products:
Tablet,Smartphone
Applicable system:
Unrelated to OS version
Applicable products:
Applicable system:
These are your search results, please select one
No results found, please select again
| Payment methods supported by Huawei IAP |
The following payment methods are supported: Bank cards, HUAWEI Points , and Mobile payment.
Note:Some countries also support other payment methods.

Thanks for your feedback.



