HUAWEI AppGallery
Donde vive la inspiración
HUAWEI AppGallery es la plataforma oficial de distribución de aplicaciones para
dispositivos HUAWEI. Ofrece una experiencia de descubrimiento de aplicaciones curada con beneficios
únicos, que incluyen verificaciones múltiples para garantizar la seguridad de las aplicaciones,
recomendaciones personalizadas de contenido premium, diversos servicios para cubrir todos los
aspectos de la vida digital y una gran cantidad de promociones y regalos.


ID de HUAWEI
Una llave de acceso a
Huawei Mobile Services.
Huawei Mobile Services.
ID de HUAWEI es tu clave para acceder a una amplia gama de servicios móviles de
HUAWEI, como AppGallery, Cloud, Video, Music, Temas y más. Inicia sesión en tu ID de HUAWEI en todos
tus teléfonos, tabletas, PC, dispositivos portátiles y más, para mantenerte conectado todo el
tiempo. ¡Un estilo de vida más inteligente y completamente digitalizado está al alcance de tu mano!


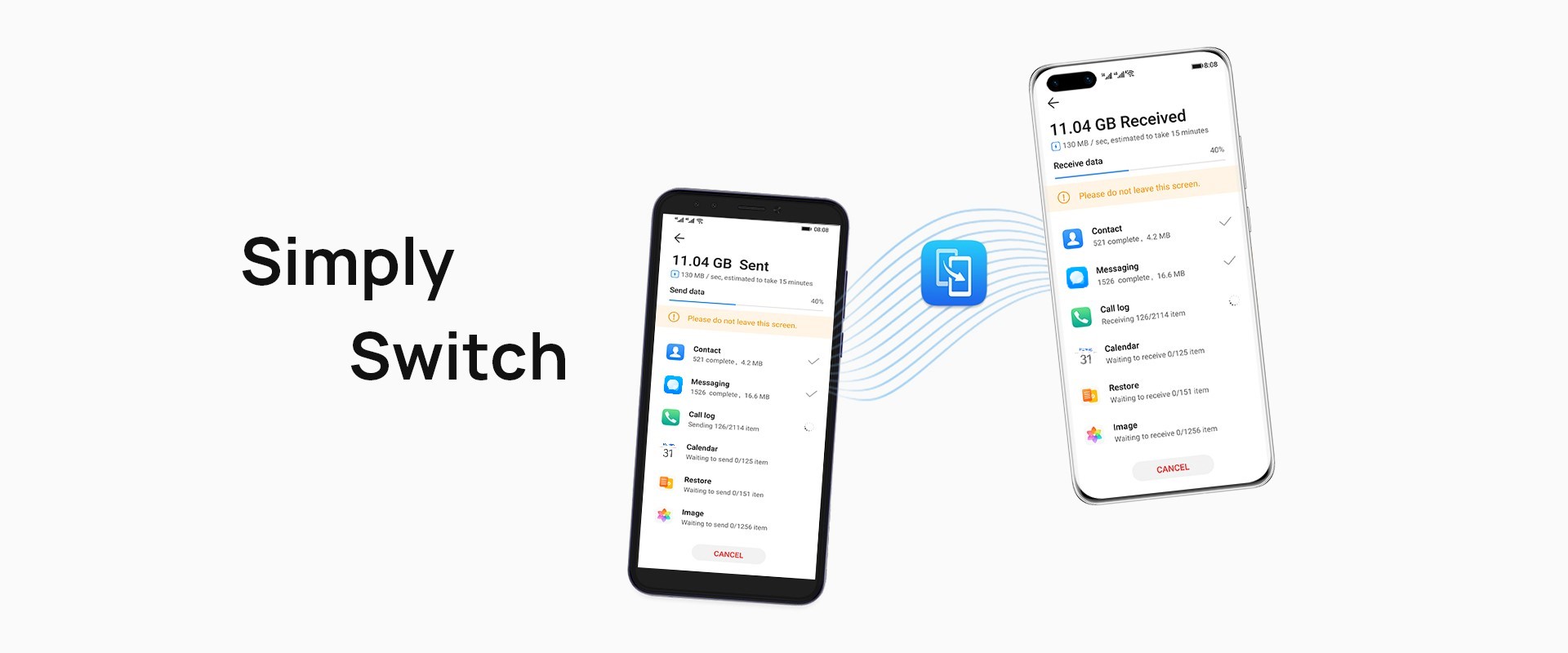
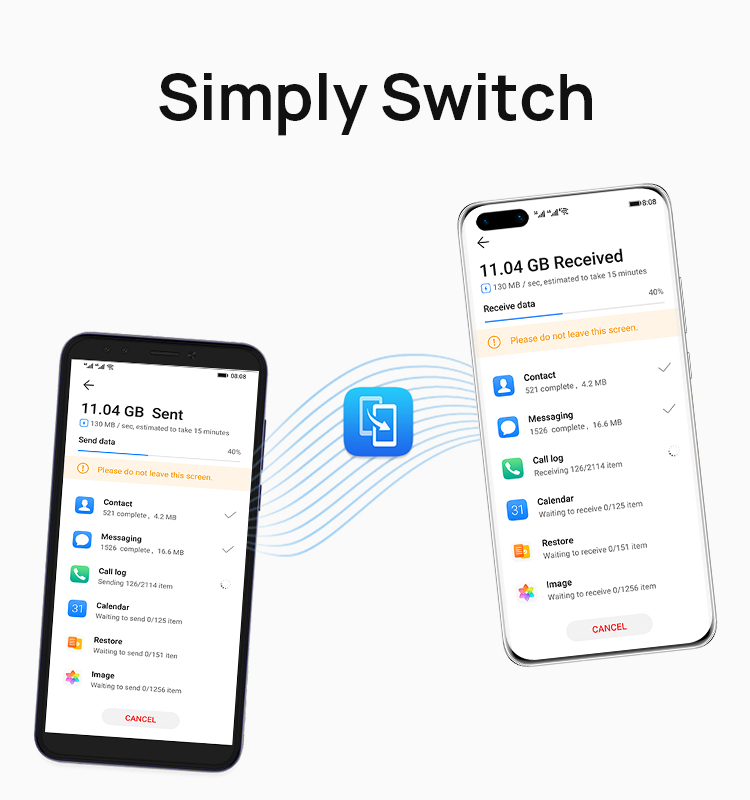
HUAWEI Mobile Cloud
Almacena tus datos de forma segura.
Almacena tus fotos, videos, contactos, notas y otra información importante. HUAWEI Mobile Cloud te
permite hacer una copia de seguridad de tus datos en una nube segura, lo que evita la pérdida de
datos en caso de que pierdas tu dispositivo, además de permitirte transferir tus datos cómodamente a
un nuevo dispositivo en cualquier momento y lugar.


HUAWEI Video
Experimenta tu visión.
Con HUAWEI Video, tu pantalla se convertirá en la ventana al mundo. Comencemos el viaje de la alta
definición con contenido relevante y diverso, como series de televisión, películas y documentales.
¡Siéntate y disfruta entretenimiento sin fin con nosotros!


HUAWEI Music
Tu Música, Tu Momento.
HUAWEI Music ofrece una experiencia musical de alta calidad en cualquier escenario gracias a su
amplio catálogo musical en streaming.


HUAWEI Books
Páginas que enriquecen tu vida
Libros electrónicos, audiolibros, revistas y cómics para todos los gustos.


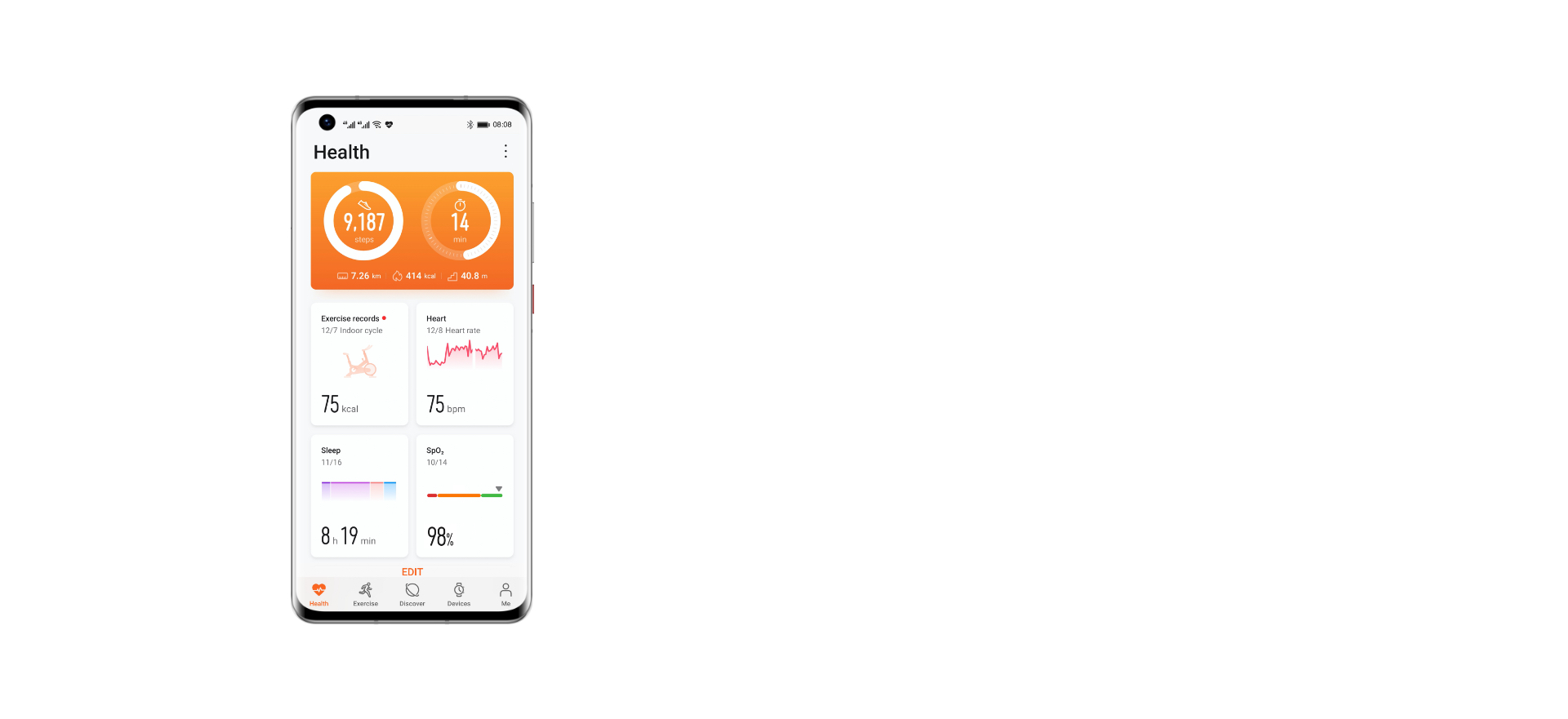
HUAWEI Health
Juntos en forma.
Tu todo integrado acompañante de salud y fitness. Ya sea que quieras empezar tu
vida fitness,
hacer un seguimiento de tu salud o administrar tus dispositivos smart, HUAWEI Health tiene lo que
estás buscando.


HUAWEI Temas
Arte en tu bolsillo.
Decenas de miles de temas elegantes, fuentes y fondos de pantalla que les permiten
crear un aspecto personalizado para tus teléfonos con diseños modernos y artes principales.


Navegador HUAWEI
Navegación de alta velocidad, fácil de usar.
Navegador HUAWEI proporciona browsing de alta velocidad, búsquedas eficientes y
protección de privacidad integral para usuarios de teléfonos y tabletas. El Navegador HUAWEI también
es una gran herramienta para leer noticias e información que te gusta. Con la ayuda de los sistemas
de recomendación y el algoritmo de IA, tu información favorita siempre estará en la pantalla.


Asistente HUAWEI
Asistente personal a tu lado.
El Asistente HUAWEI permite realizar búsquedas sin esfuerzo en tu teléfono
inteligente. Revisa las aplicaciones instaladas localmente, notas, correos electrónicos y tu
calendario, busca directamente en el navegador predeterminado o recorre tu newsfeed personalizado
para encontrar lo que te interesa. ¡Entra a una amplia gama de servicios y contenido!