How to use HUAWEI Themes
Applicable products:
Smartphone
Applicable system:
Unrelated to OS version
Applicable products:
Applicable system:
These are your search results, please select one
No results found, please select again
| How to use HUAWEI Themes |
You can select themes, text styles, and wallpapers to customize your phone according to your preferences. The following takes how to apply a different theme as an example.
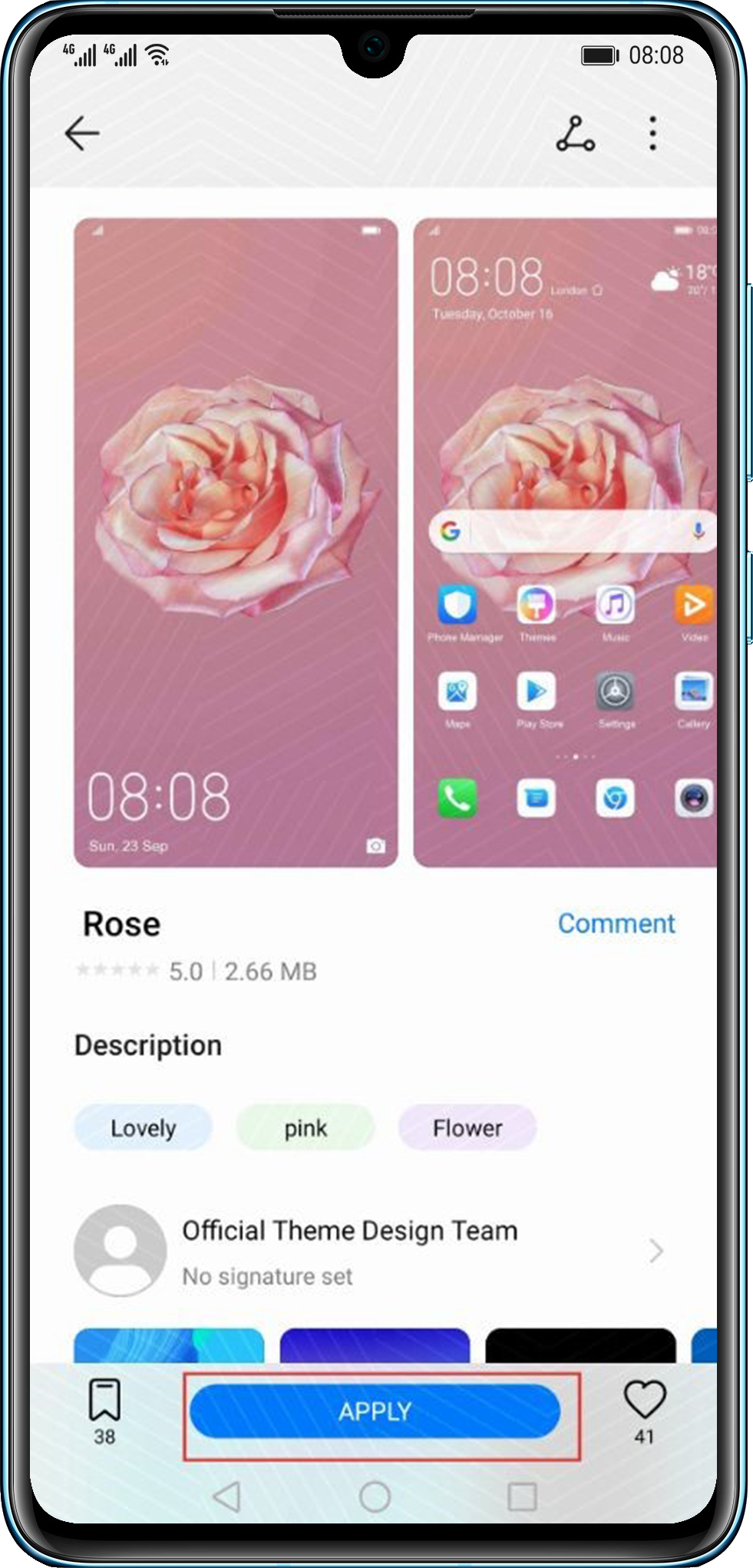
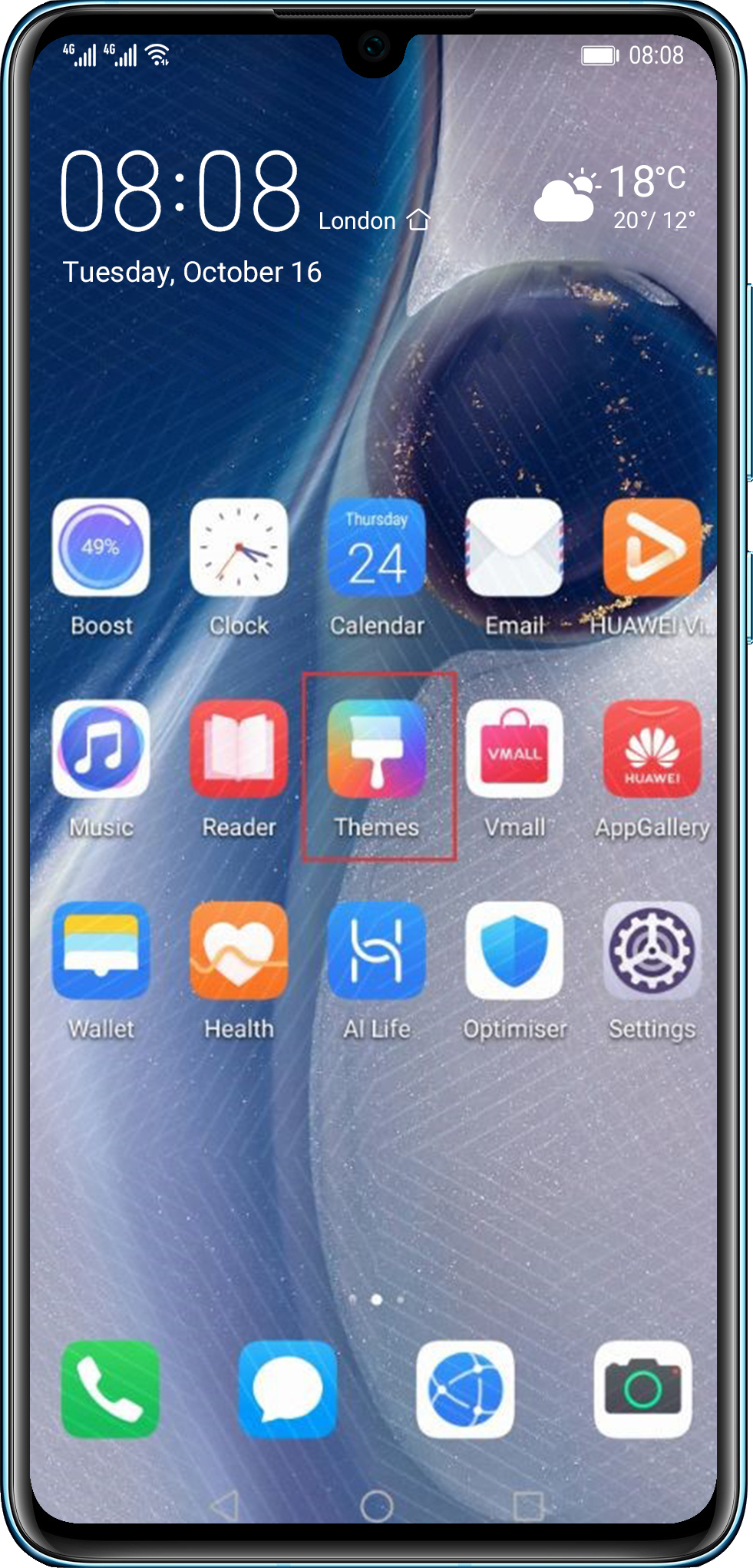
- To apply a new theme, open Themes, touch your preferred theme, and touch BUY/FREE DOWNLOAD. After the theme is downloaded, touch APPLY.




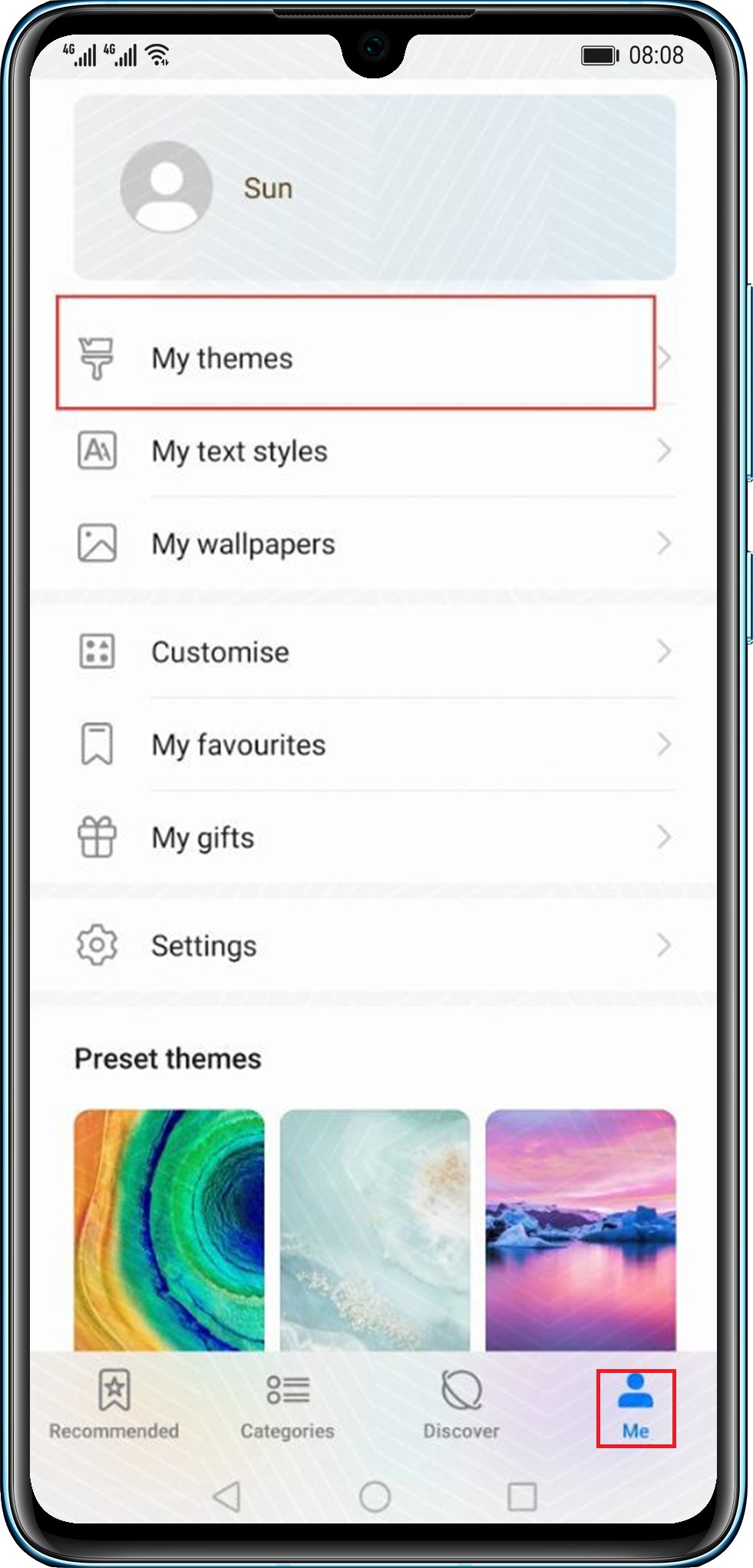
- To apply a theme you have downloaded, go to , touch your preferred theme, then touch APPLY.


Thanks for your feedback.



