Where to find HUAWEI Themes
Applicable products:
Smartphone
Applicable system:
Unrelated to OS version
Applicable products:
Applicable system:
These are your search results, please select one
No results found, please select again
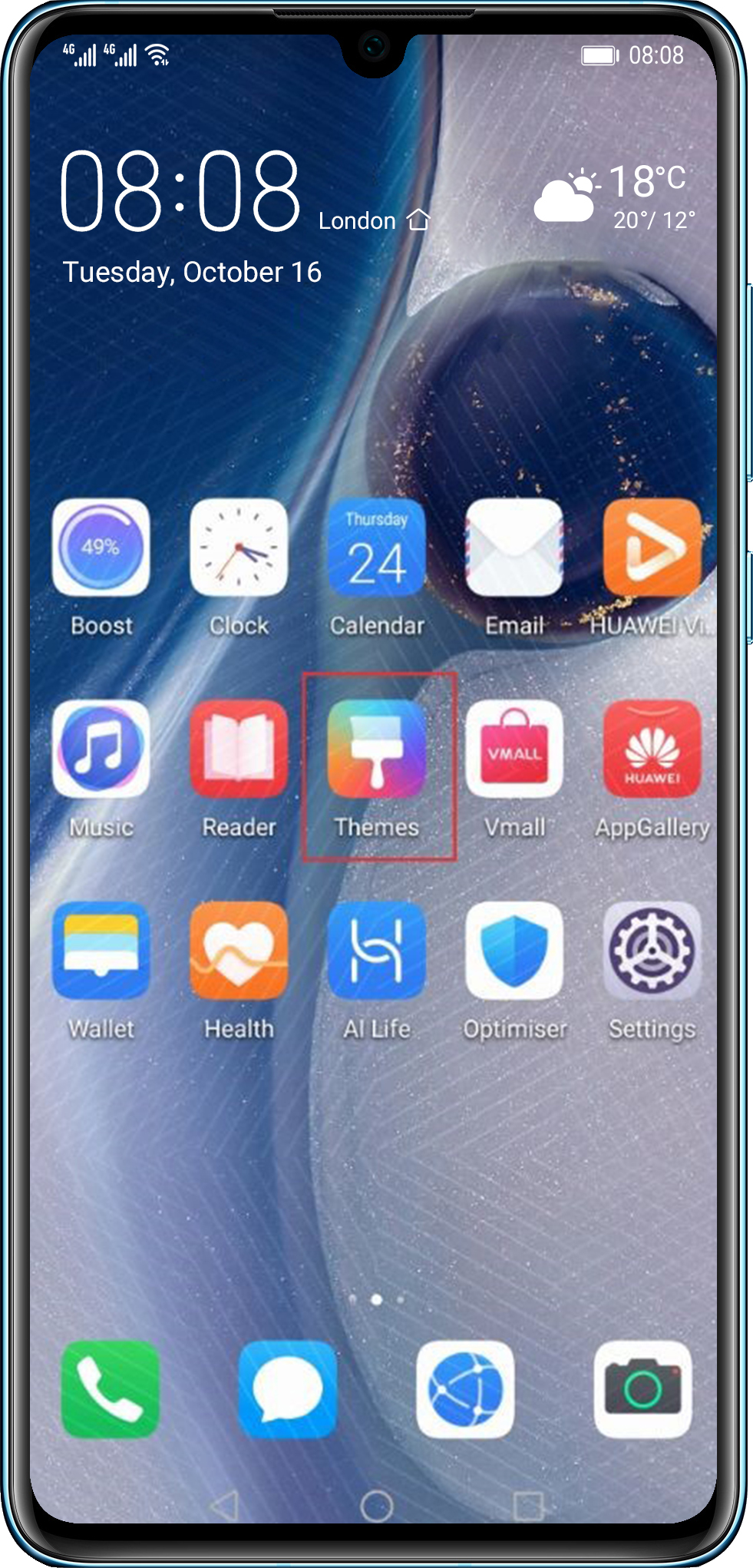
| Where to find HUAWEI Themes |
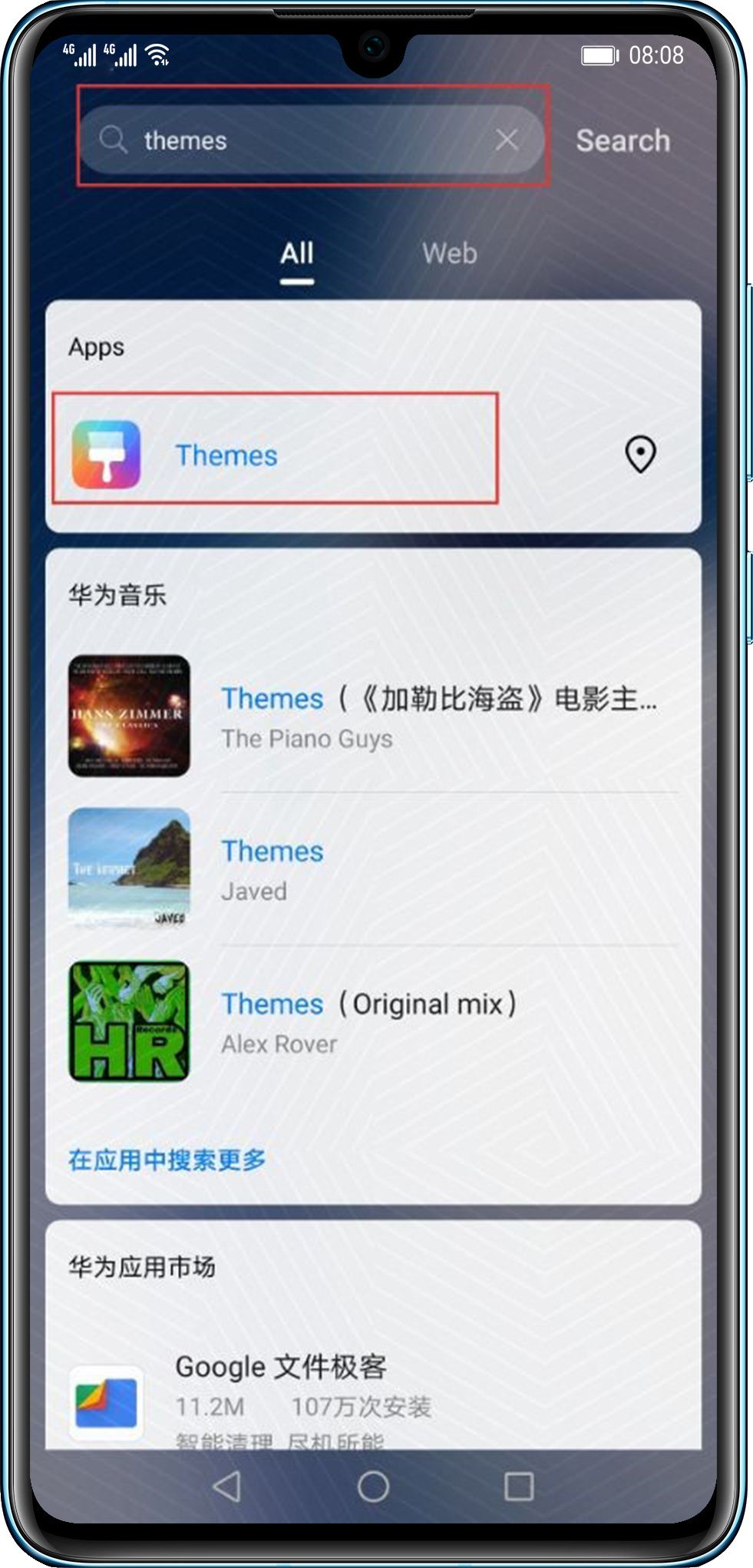
HUAWEI Themes is a pre-installed app, and can normally be found on your home screen. You can also swipe right to enter the leftmost screen and search for Themes in the search bar to quickly locate it.


Thanks for your feedback.



