How to use HUAWEI Themes
Applicable products:
Smartphone
Applicable products:
| How to use HUAWEI Themes |
You can select themes, text styles, and wallpapers to customize your phone according to your preferences. The following takes how to apply a different theme as an example.
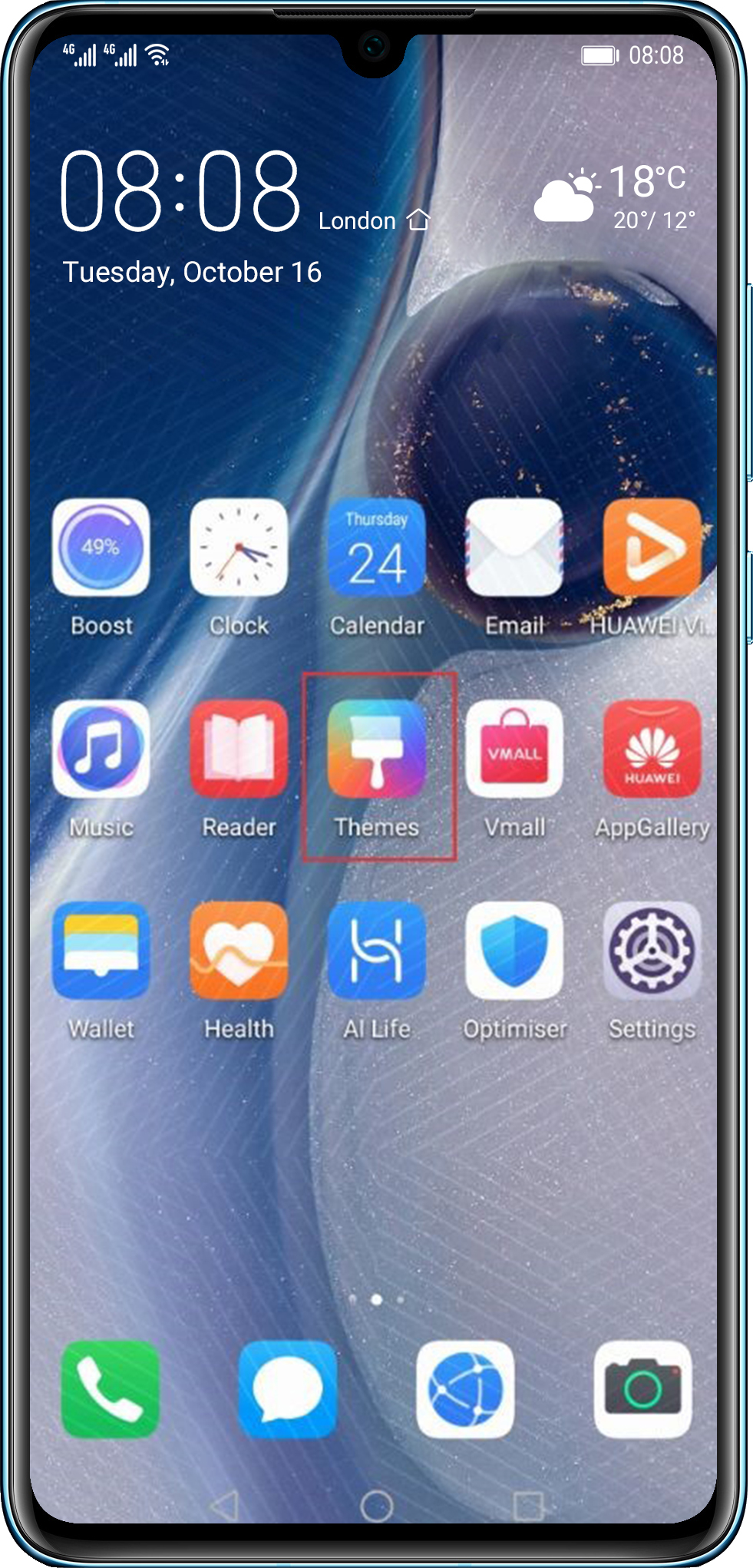
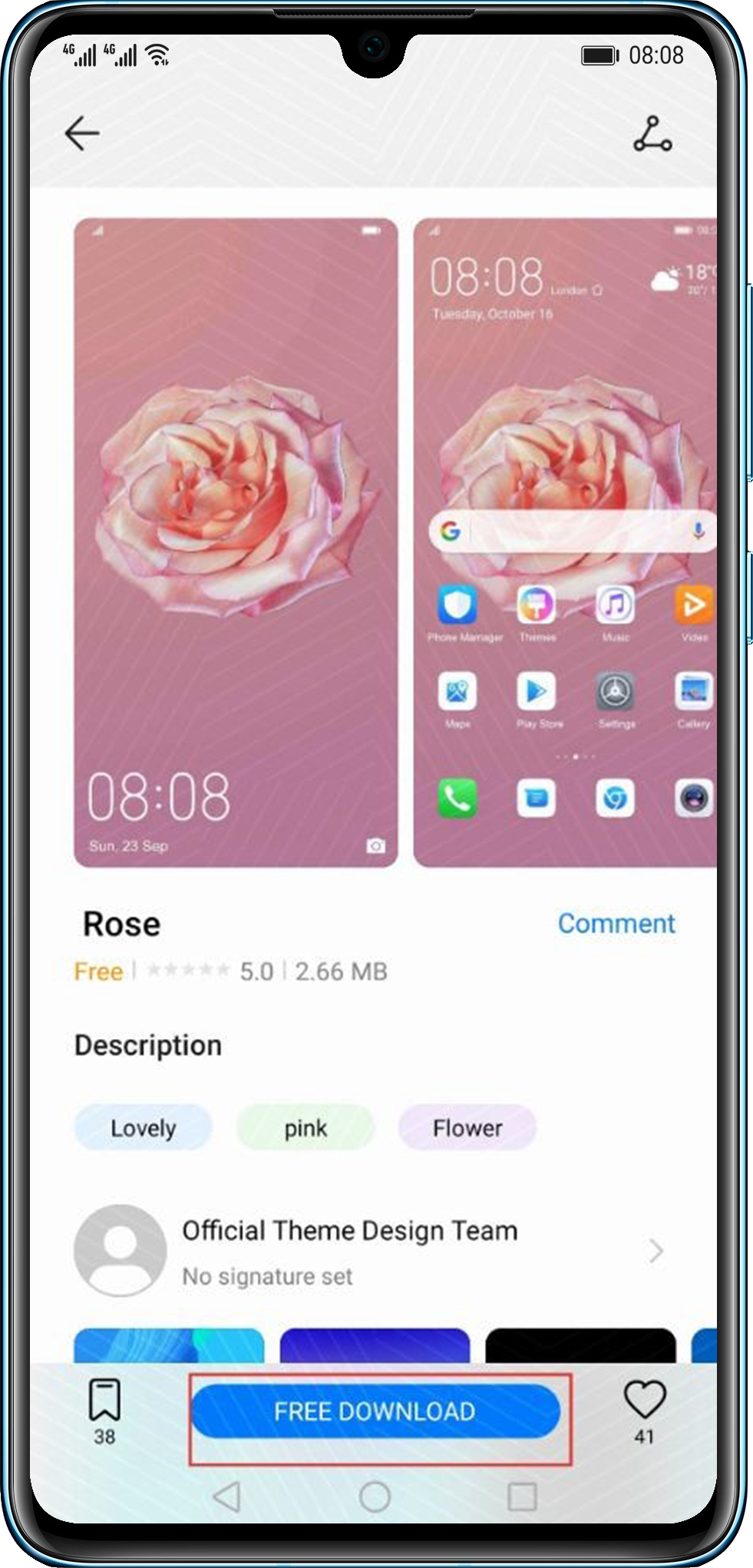
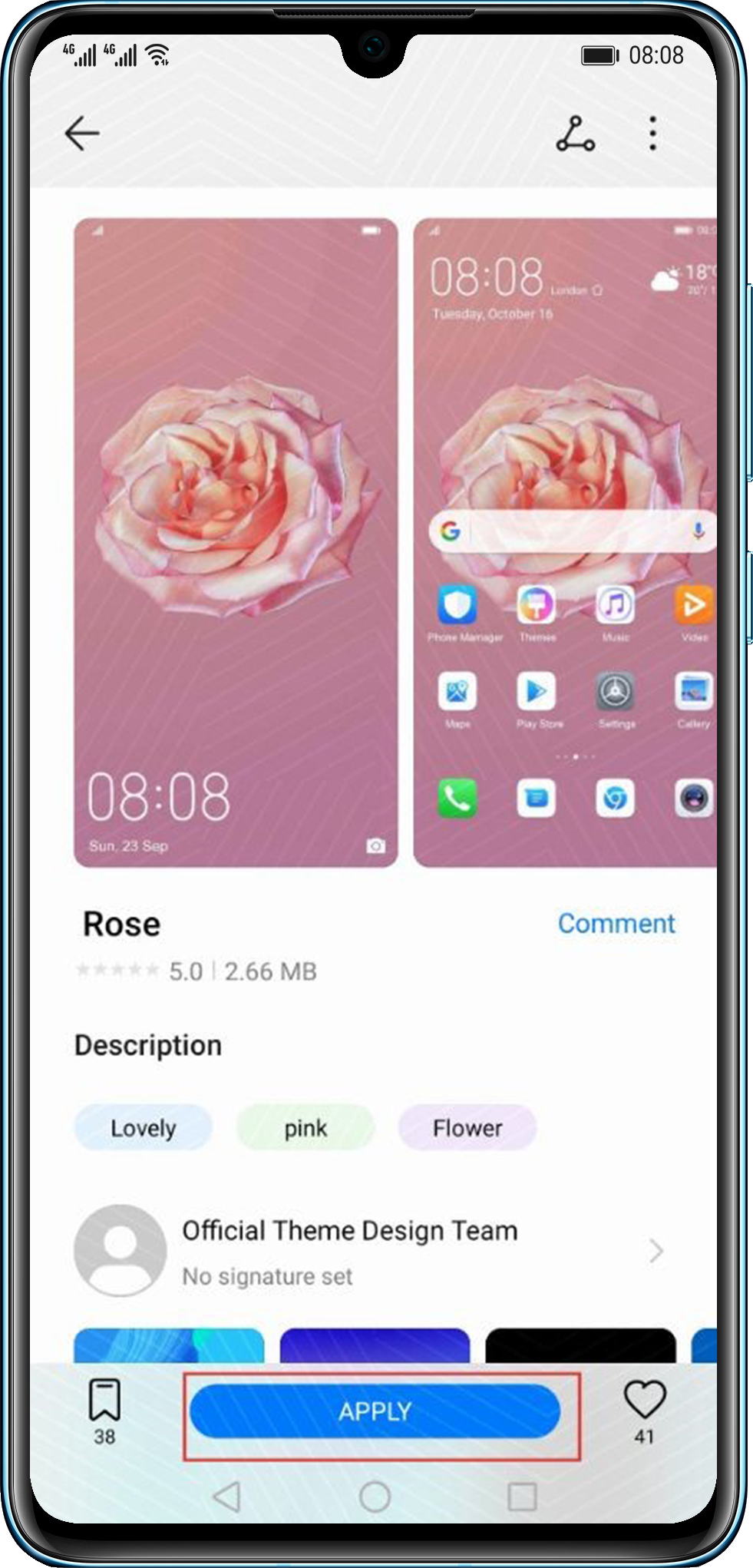
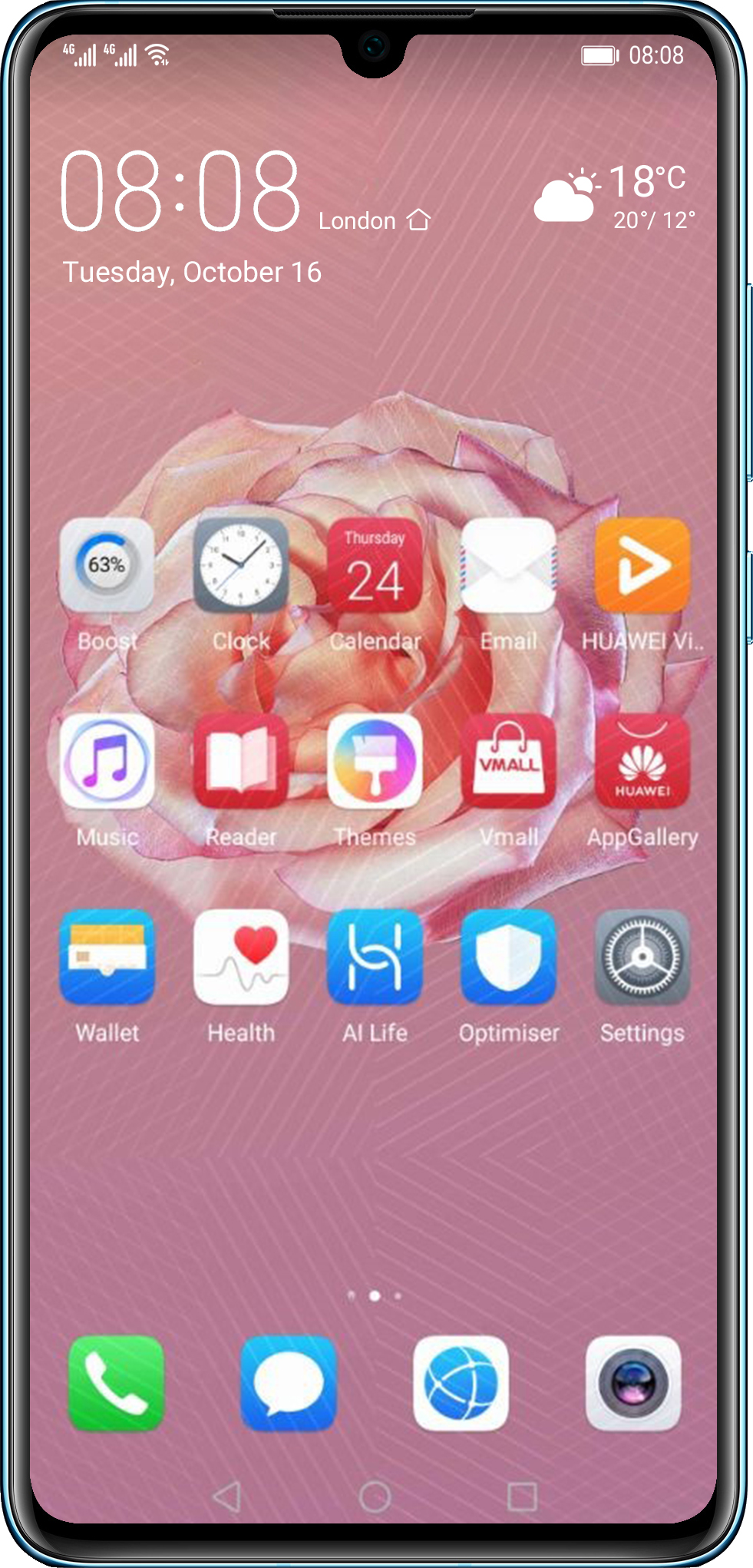
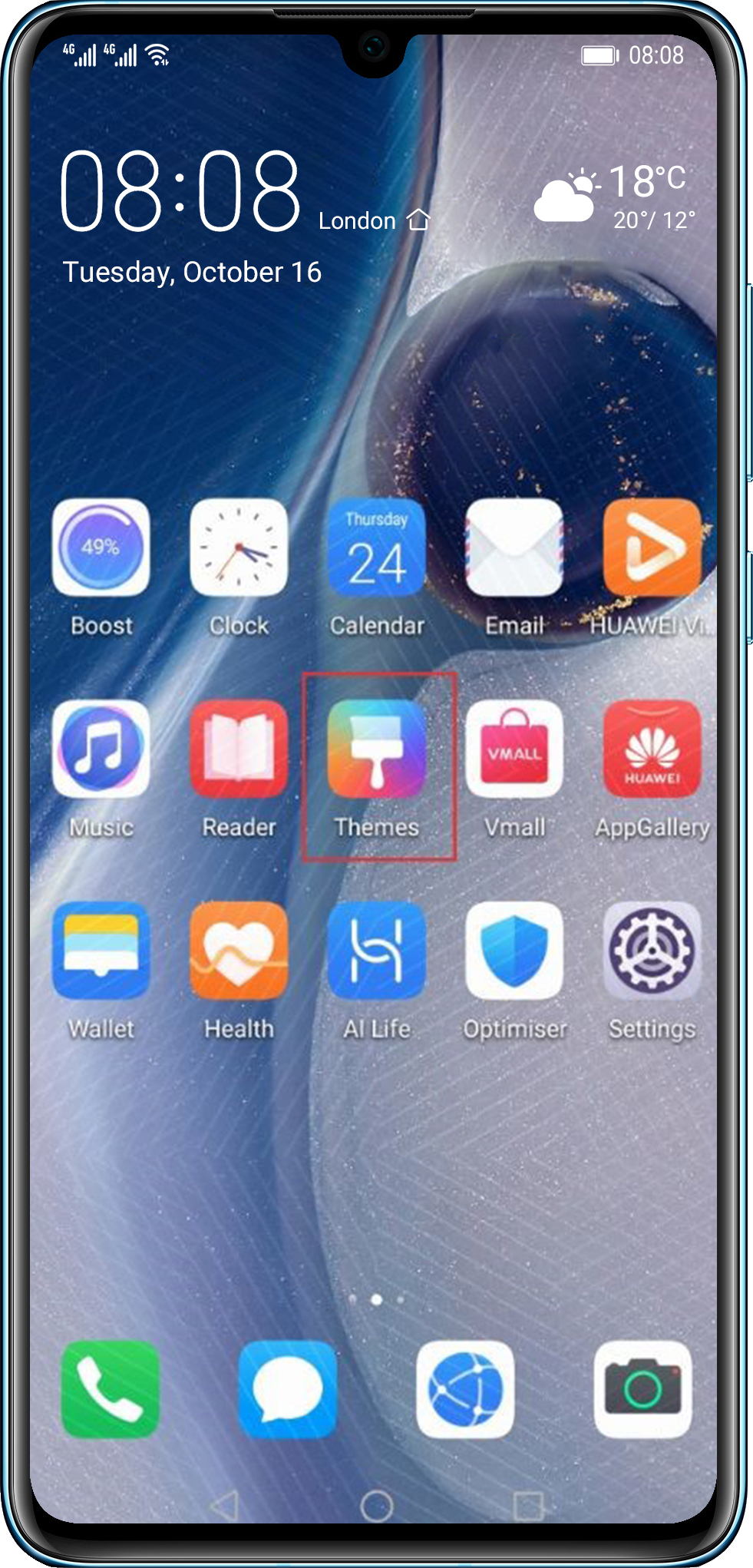
- To apply a new theme, open Themes,touch your preferred theme, and touch BUY ()/Free download.After the theme is downloaded, touch Apply




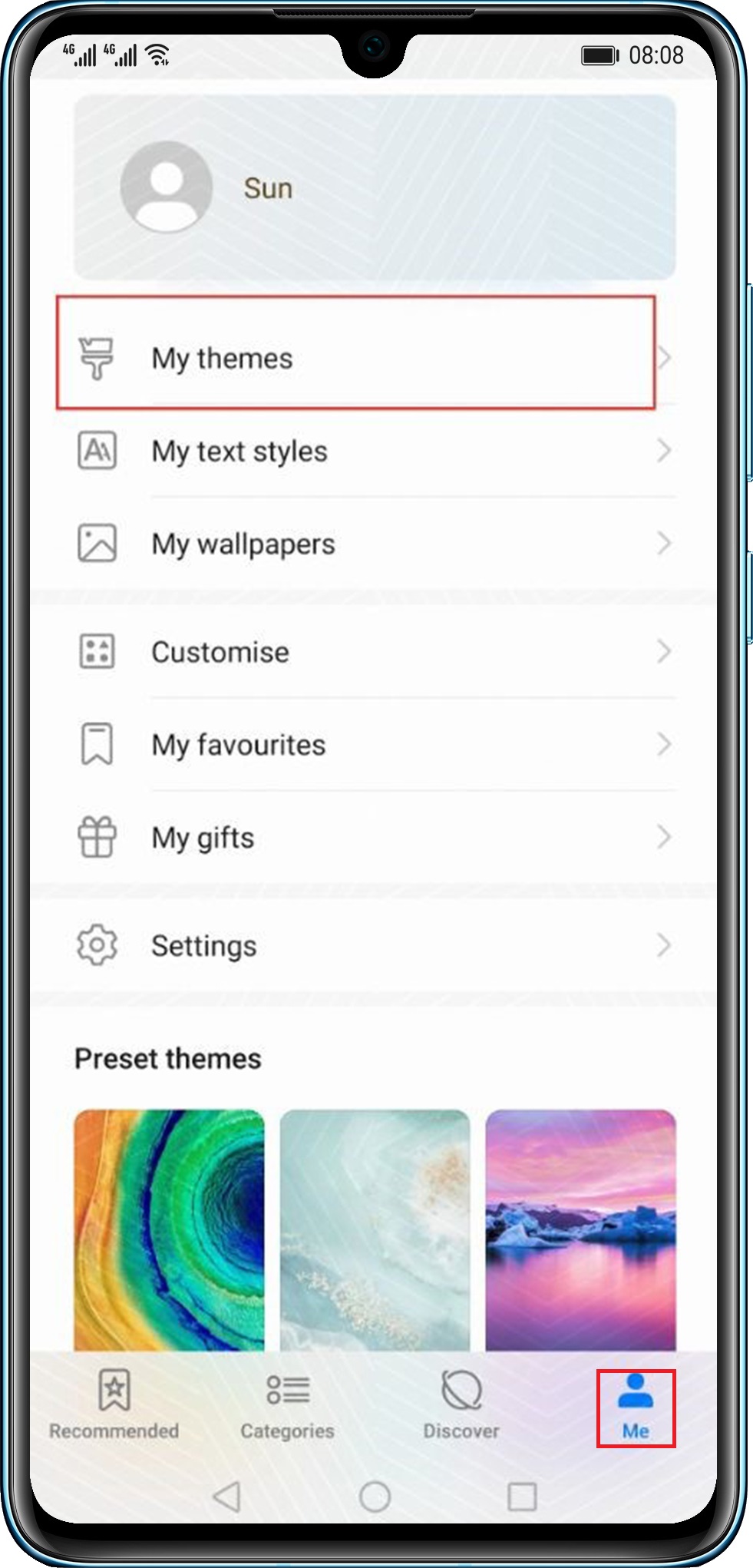
- To apply a theme you have downloaded, go to,touch your preferred theme, then touch Apply


Thanks for your feedback.



