How to query or delete my purchase history?
| How to query or delete my purchase history? |
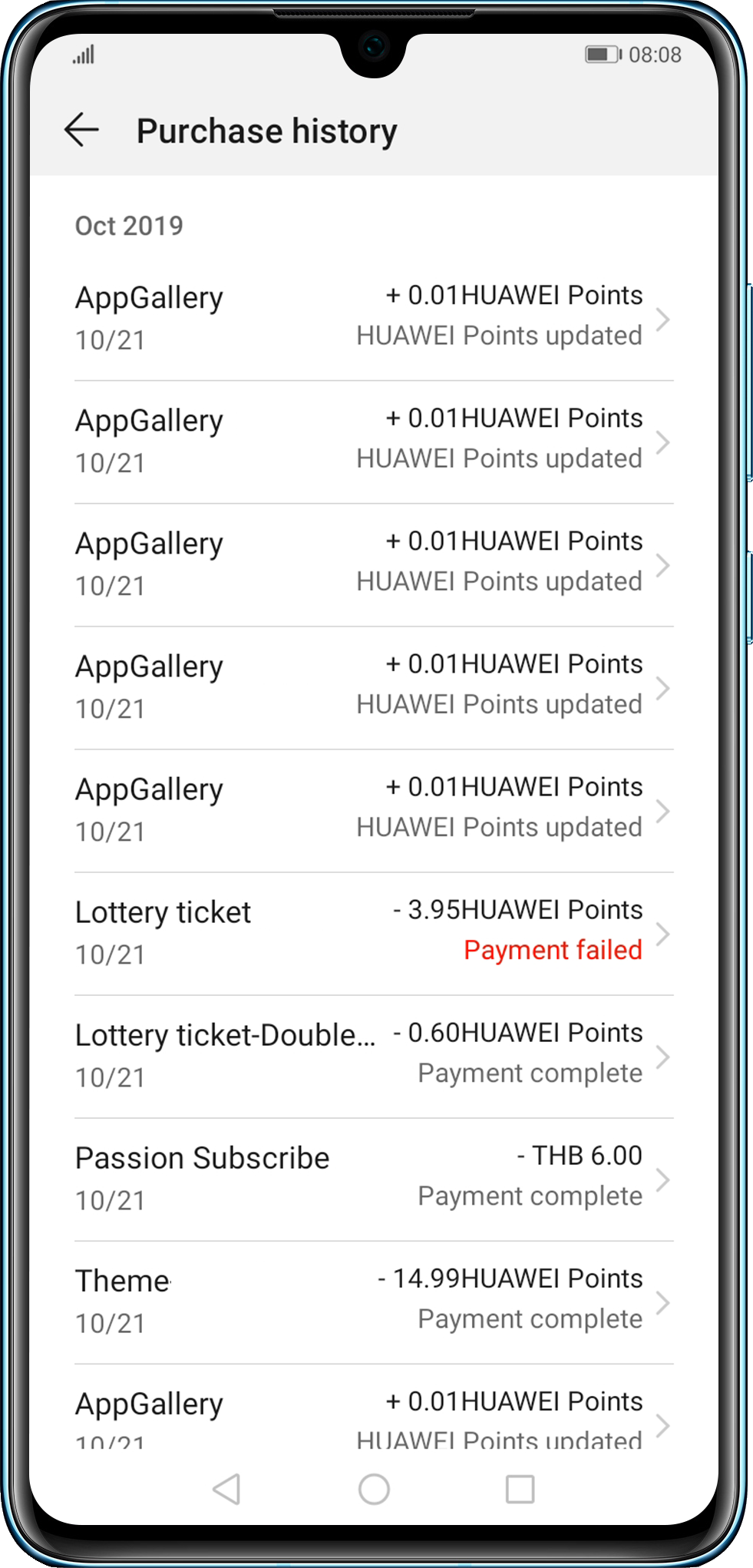
Query your purchase history:
Go to to check your purchase history. You can also touch an order to view the transaction details.
Transaction details contain the information about the payment status, transaction amount, Product name, App name, Transaction number, Payment type, and Transaction time. Note that if an EU bank card was used, the payment type will be the bank name and the last four digits of the bank card.
If you do not know how to inquire about the purchase record or you cannot find it, please provide the following information for our customer service to help you:
a. HUAWEI ID
b. Payment amount
c. Transaction time
d. Phone number linked with the payment
e. Contact information
f. Transaction responses (email or SMS)
g. Order status

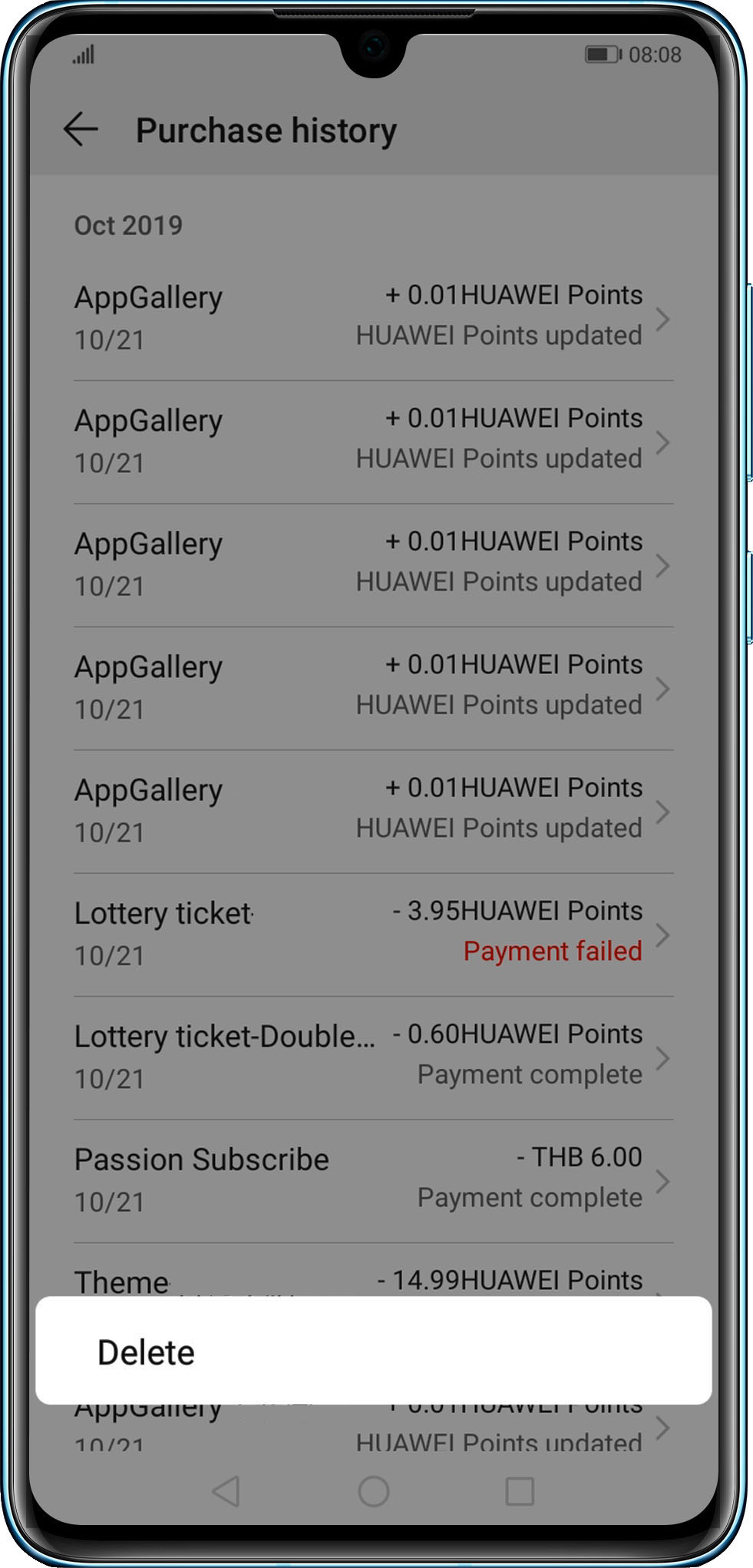
Delete your purchase history:
Go to , Touch and hold a purchase record until the Delete button appears, then touch OK.